
Users cannot access the content remotely. Some users (especially under-age users) might even require help in operating the audio guide.
To create a revamped audio tour application, which provides a visual interface for users to interact with the content without being physically in front of art piece. Therefore, enabling the user to stay engaged with the experience while having the option to share the audio tour experience with younger audiences (or people with disabilities).
Conventional Audio Guides require users to stand physically in front of the artwork for it to work. There are also the drawbacks of queues and logistics hassles.
Conventional Audio Guides took numeric inputs from the users. We propose using a myriad of means as search methods.
It may be hard for underage people/people with disabilities to access the conventional Audio Guide. Hence, we propose an audio sharing function and a compelling visual interface for all sorts of users to enjoy.
Jennifer is a graphic designer who needs an easier way to access the contents of exhibitions from the comfort of her home because the gallery and the waiting queue can be too crowded at times.

Thomas is a Father who needs a device that’s easy and enjoyable to use because he has to teach his kids to use it (and hopefully have them interested in using the device).

Jennifer’s problem statement and user journey map show that there is a need for an audio tour app that makes it easier to update its content (from the provider’s perspective) and is accessible to the user anywhere, anytime (from the consumer’s perspective).

Thomas’s problem statement and user journey map show that there is a need for an audio tour app that is visually engaging and easy to use. From his need of teaching his kids to use the device, we found out there’s a need for an audio sharing feature (which allows the guardian to broadcast the audio, therefore removing the need for his kid to learn to use the app).

The goal of this project is to design and develop an app that is intuitive to use and share audio with other users. We came up with the sitemap shown below with that in mind. We also focused on the search function as we wish to provide a myriad of searching methods for the users to choose from. Users can search using text/voice inputs (at home or online) or by scanning QR codes (in person).

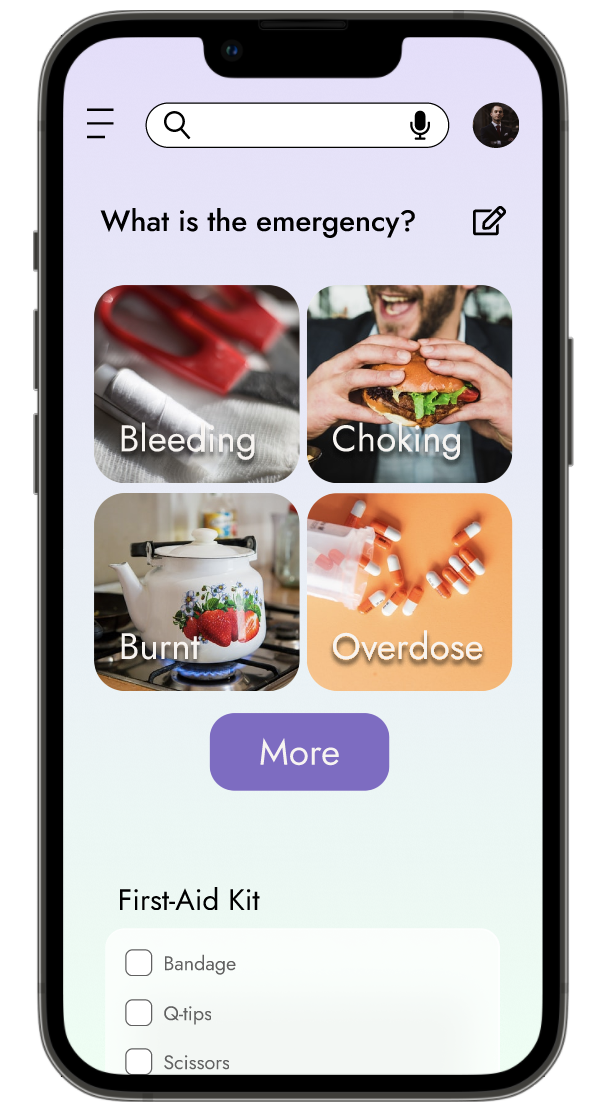
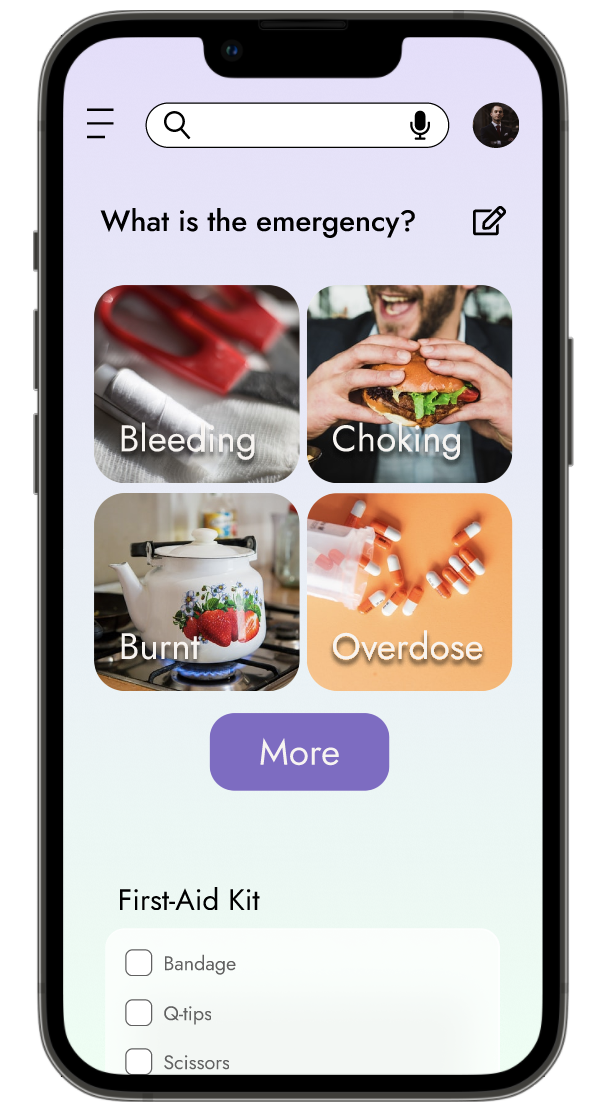
For the homepage, we made five iterations. Inspirations were drawn from e-commerce apps and art-viewing apps. The result comprises a carousel banner at the top and thumbnails leading to exhibitions and artworks at the bottom.

These are the screens in the complete user flow. The user navigates through the pages from left to right, resulting in a page that enables the user to share audio with others. Designs shown at the bottom row are additional pages that flush out the entire experience.

The top carousel banner shows the latest exhibitions/events. Users can choose from the most used functions located below the banner. Finally, top galleries/artworks are shown at the bottom as thumbnail.
By tapping on the burger menu located at the top nav bar, the user can return to the main menu page.
By tapping on the “add listener” buttons, user can select the user groups to share the audio with. Tapping on the speaker icon will play/pause the audio guide. Tapping on the learn more button will show the text description of the audio guide.

The main user flow is from Homepage to Page5. Pages 6-10 show the rest of the pages (from searching, browsing exhibitions, arts, user pages, to ticket-purchasing page and support page)

The main user flow is from Homepage to Page5. Pages 6-10 show the rest of the pages (from searching, browsing exhibitions, arts, user pages, to ticket-purchasing page and support page)
We conducted two usability research during the design process. One was conducted to test the lo-fi prototype and the other was conducted to test the hi-fi prototype.
The early design comprises various services on the homepage. However, after the usability study, we found out users are confused about where to start the user path.
To mitigate this issue, we removed the middle buttons completely while adding a nav bar located at the bottom of the screen.






After the second usability study, we found out the myriad forms of buttons might lead users out of the user path. To combat this issue, we chose the main dark blue color as the color choice of all of the buttons that leads the user flow.






We substituted the burger menu with the back arrow, making the user flow more forgiving. Furthermore, we changed the speaker icon to text buttons. Finally, we removed the “previous and next” buttons and substituted them with the left and right arrows in the title card section.
After this iteration, user can clearly associate the button with blue background as the buttons of the main user flow. On the other hand, buttons with white background and blue text and strokes are secondary buttons that enhance the UX.






Before the second usability study, the app directly switches to the page with a mini-player after selecting the user groups to share the audio. As we found users might be unsure if such a process is successful, we added a confirmation page in the user flow.














This audio tour app not only provides a highly visual interface for the user to enjoy, but it also enables the user to enjoy the content whenever and wherever. We also added an audio share function (we found out the need for this feature during the foundation study) for users who are not familiar with operating mobile devices.
The final Hi-fi prototype incorporated all of the design changes made in view of the insights gathered from the usability studies.
Click on the phone images below to view the videos of Hi-fi Prototypes on Youtube. You are also welcome to access the Figma file at the top of this webpage to try it out yourself!










This audio tour app not only provides a highly visual interface for the user to enjoy, but it also enables the user to enjoy the content whenever and wherever. We also added an audio share function (we found out the need for this feature during the foundation study) for users who are not familiar with operating mobile devices.
I learned that UX design is a highly iterative process. During the various stages of usability studies and design, we were able to iterate and iron out the issues step-by-step. Therefore, making the app the best version it could be.
