
This physical prototype aims to provide a potential solution to change the current landscape in that media consumption is a single-channel experience. By utilizing image projection, RFID tags, and programmable Arduino kits, we investigate the possibilities of creating an interactive multimedia exhibition piece that introduces the users to the abundance history of Purdue Aviation. Join us in celebrating this heritage in aviation and aerospace technology as we delve into the autobiographies of the Purdue Alumni and celebrities.
Hugo Li - UX Researcher (Secondary Research), UI/UX Designer (Physical Interaction, such as Card Design), and Interaction Programmer (RFID code and interactive UI code).
Hassaan Waqar - Main Programmer (Arduino connections, P5.js and web sockets), and Leader of Technical Setups.
Graham Allgood - Project Lead, Project Manager, UI/UX Designer (monitor and map screens), and Content Designer.

We aim to change the way we consume media. Normally, people consume media in a single-channel fashion, the only interaction concerned is the browsing phase. Once the channel of information was located and set, the experience was fairly static and mono-channel.
Our proposed user flow includes: Tourists first got their own pack of Purdue Hero Cards. They can keep it as a souvenir andtrade it with their friends. When they arrive at the airport, the users can use the card to interactwith our kiosk to learn more about the history of Purdue aviation and its heroes.
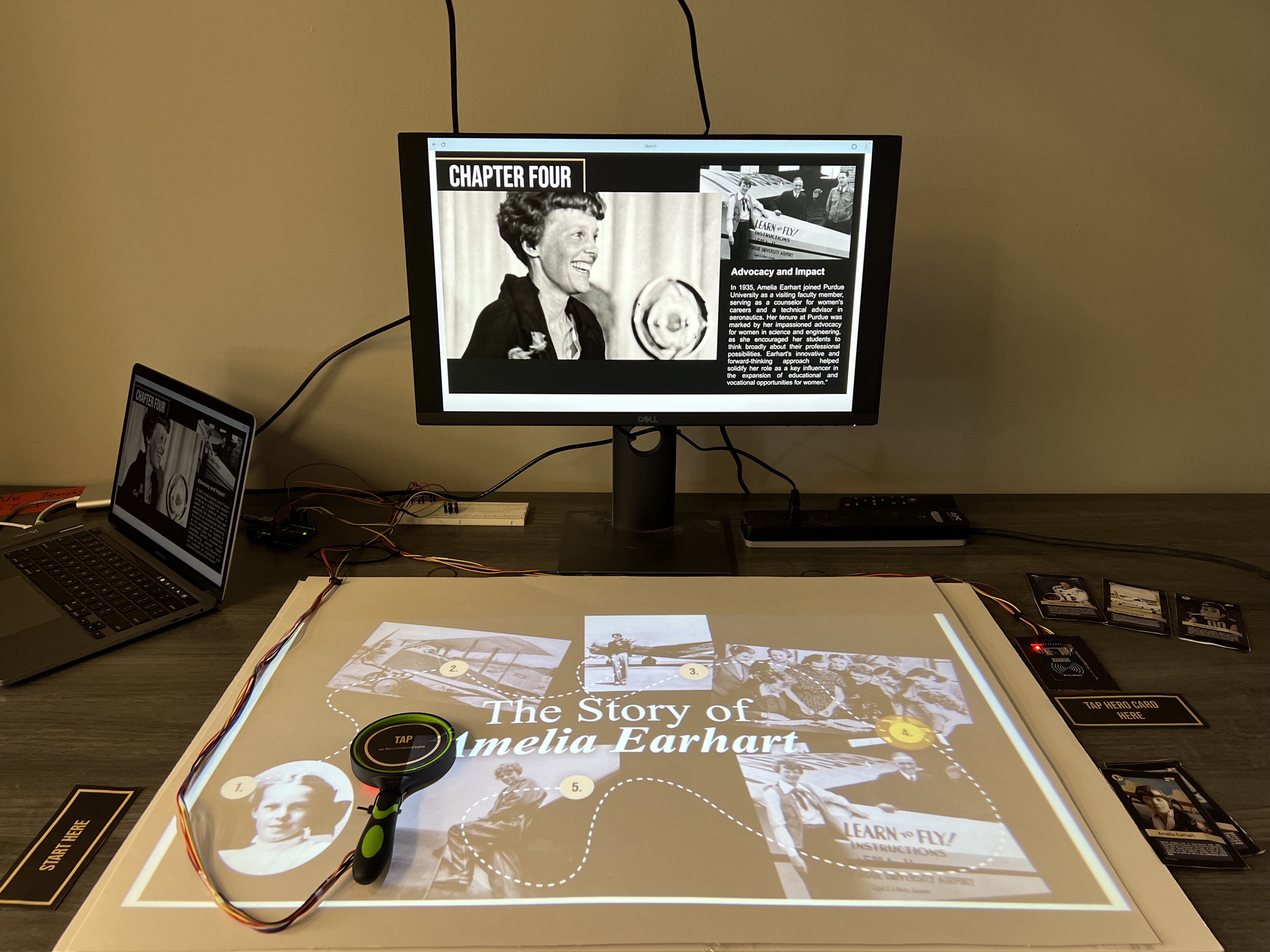
Imagine the card acting as a “character selection,” based on the card, the table-top display (using the projector) will change to the table of the said “target hero.” From there, the visitor could use the attached “Magnifying glass (a.k.a. RFID Reader),” to interact with the pre-programmed touchpoint, which are RFID tags embedded beneath the projection screen on the table. Once activated, the related information and videos will be played on the monitor on the wall.

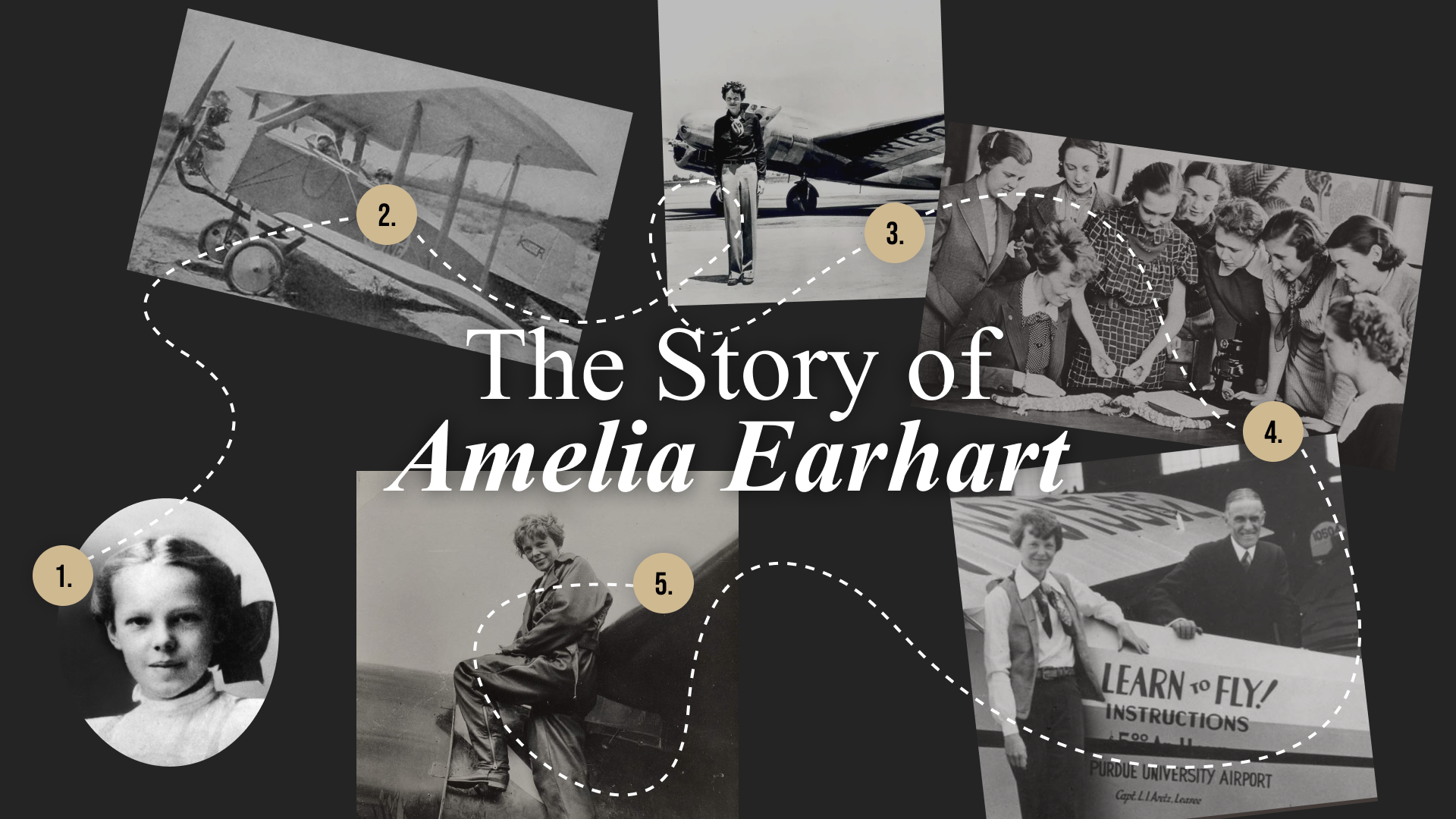
We designed a wide range of scenarios for the users to experience. For example, visitors will be given an opportunity to delve into the lives of Purdue Heroes such as Amelia Earhart, Sully Sullenberger, and Neil Armstrong. Visitors first select the scenarios by tapping the corresponding RFID Hero Card on the reader to choose the scenario.Once the scenario is set, a short introduction video will be played. Followed by showing a projection of the protagonist’s “Life Map.” We hid multiple RFID tags underneath the projection. Users use the provided magnifying glass to interact with the touchpoints, which will, in turn, select the chapter to be played on the background moni-tor. The magnifying glass has been embedded with an RFID reader.
By following the aforementioned user flow, a sensation of interacting with the projection will be produced. Further, by moving the magnifying glass, users can peek into different phases of our Purdue Pioneer’s life, so to speak. In a sense, we aim to recreate the analog experience of flipping through a picture book or following a map into the digital world. Similar to the general concept and idea of skeuomorphism, this design philosophy has the beneficial effects of: increasing user intuition, enhancing engagement, providing a stronger sense of emotional connection, and building on existing knowledge.
We believe this hands-on experience can bring fresh air to the common digital products in our lives. The experience is further accessible to both the young and the elder generations.

After considering various user input methods like figurines and scrollable maps, the project opted for collectible Purdue Hero RFID cards to promote the concept of collecting and Purdue spirit. When it came to the interactive map, the team weighed the pros and cons of touchscreens and physical maps. Touchscreens were crossed off because they offered an experience too similar to tablets. Physical maps, on the other hand, required complex calibration. To create a unique and engaging experience, we ultimately decided to use a projected interactive map.
Our evaluation protocol will involve a combination of observational, empirical, and qualitative data. We will begin by setting up the entire system ready to be used by the public. Participants will interact with the system independently on their own, without any help or context provided by the testers. The testers would however observe the participants.
We tested our design and prototype with 3 individuals and received positive and welcoming feedback. All three participants appreciated the idea and creativity, the interactive elements and the combination of physical and digital computing involved. They also left us with some useful feedback, most of which we incorporated for the final version.
What is interesting about this physical prototyping project was that we encountered quite a number of troubles and bugs throughout our journey, both in terms of hardware and software. Some of the troubleshot issues include: insufficient pins for two RFID reader, insufficient voltage for longer wires, async dual-monitor display and projection, and adding interactivity to the projection. Please view the documentation for detailed elaboration.










We studied and referenced a number of collectible game cards and basketball trading cards to design our very own Purdue Heroe Cards.







The design pays tribute to the tried-and-true treasure-hunt map design to help elicit a sense of exploration on the user’s end. Once the user tapped the map with the magnifying glass, chapters will be played. Some are embedded with videos to help reduce the mental workload of reading the contents and to provide a more engaging narrative.


Considering the span of this project, we made two use case scenarios, specifically, for Amelia Earhart and Chesley Sullenberger. As such, one of the future improvements is to cover all of the heroes of the designed cards.




































The original concept for this final project was aviation data visualization of live flight data. Graham pitched this concept in class.
He identified a market of individuals passionate about their local regional airport. Many private pilot license holders keep tabs on their local airport, and the concept was to passively show their local airport's flight activity — possibly in a professional's home office. The product concept was exciting but niche and didn't allow for much input from the user to interact with the data.
Once the full team was determined, after the class pitch, Graham opened the floor to adjust the concept based on what others were interested in. The collective team decided to pivot the project based on: interests, what could realistically come to market, and current skill stack. This process lasted a couple of weeks as team members presented ideas and brainstormed back and forth.
The collaborative approach and ”riffing” helped land the updated concept of an interactive multimedia exhibition for Purdue Airport. The pivot in the project concept brought a collective interest in the topic, boosting enthusiasm, and drive. The new concept broadened market potential and allowed for more user interaction, making it a more engaging and dynamic project.
This shift opened up exciting new possibilities, igniting a wave of motivation and inspiration within the team.
The project finished exceptionally well, and each member learned how to rapidly prototype to bring a new product idea from 0 to 1. The team was in sync and respectfully executed their duties above and beyond what was asked out of respect to each other.
